On another thread a member wanted a parallel resistor calculator so I knocked one up in html. I then thought to combine a few different calculators onto one page.
The result is attached. Had to rename it .txt so rename it to .html and all should work fine.
A problem with storing html pages on your hard-drive is that if the page tries to access ANY file on your machine it's seem as a security risk and not allowed. There are ways around it (using location.origin) but it gets messy.
To overcome this I used inline SVG (Scalable Vector Graphics) to produce the two images on the Ohm's Law page.
Anyone that wan't to have a play with SVG can go to this page and copy and paste the following,
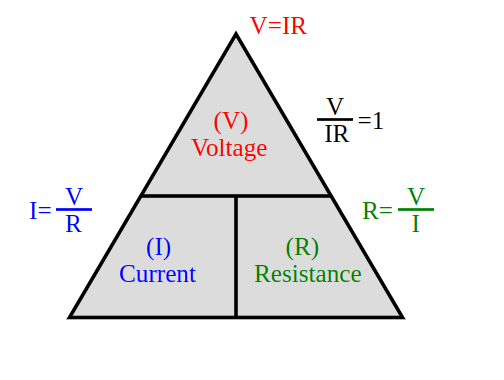
to produce the Ohm's law triangle. Like this,

Interestingly, this produces a file a little over 1k. The same image saved as .png is 22k.
Hope this is helpful to someone.
Mike.
The result is attached. Had to rename it .txt so rename it to .html and all should work fine.
A problem with storing html pages on your hard-drive is that if the page tries to access ANY file on your machine it's seem as a security risk and not allowed. There are ways around it (using location.origin) but it gets messy.
To overcome this I used inline SVG (Scalable Vector Graphics) to produce the two images on the Ohm's Law page.
Anyone that wan't to have a play with SVG can go to this page and copy and paste the following,
Code:
<!DOCTYPE html>
<html>
<body>
<svg width="100%" viewBox="0 0 500 500">
<polygon points="250,90 65,405 435,405"
style="fill:rgb(220,220,220);stroke:black;stroke-width:4;"/>
<line x1="145" y1="270" x2="355" y2="270" style="stroke:black;stroke-width:4" />
<line x1="250" y1="270" x2="250" y2="405" style="stroke:black;stroke-width:4" />
<text x="225" y="195" style="fill:red;font-size:28px;">(V)</text>
<text x="200" y="225" style="fill:red;font-size:28px;">Voltage</text>
<text x="265" y="90" style="fill:red;font-size:28px;">V=IR</text>
<text x="150" y="335" style="fill:blue;font-size:28px;">(I)</text>
<text x="120" y="365" style="fill:blue;font-size:28px;">Current</text>
<text x="20" y="295" style="fill:blue;font-size:28px;">I=</text>
<text x="60" y="280" style="fill:blue;font-size:28px;">V</text>
<text x="60" y="310" style="fill:blue;font-size:28px;">R</text>
<line x1="50" y1="285" x2="90" y2="285" style="stroke:blue;stroke-width:3" />
<text x="305" y="335" style="fill:green;font-size:28px;">(R)</text>
<text x="270" y="365" style="fill:green;font-size:28px;">Resistance</text>
<text x="390" y="295" style="fill:green;font-size:28px;">R=</text>
<text x="440" y="280" style="fill:green;font-size:28px;">V</text>
<text x="445" y="310" style="fill:green;font-size:28px;">I</text>
<line x1="430" y1="285" x2="470" y2="285" style="stroke:green;stroke-width:3" />
<text x="350" y="180" style="fill:black;font-size:28px;">V</text>
<text x="348" y="210" style="fill:black;font-size:28px;">IR</text>
<line x1="340" y1="185" x2="380" y2="185" style="stroke:black;stroke-width:3" />
<text x="385" y="195" style="fill:black;font-size:28px;">=1</text>
</svg>
</body>
</html>Interestingly, this produces a file a little over 1k. The same image saved as .png is 22k.
Hope this is helpful to someone.
Mike.

